
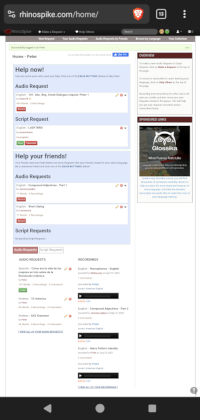
Recently, I started on working on making RhinoSpike a mobile-friendly website. More than half of the visitors to RhinoSpike are using a mobile device, and it’s not a great experience. This screenshot shows how bad it is:

I don’t have much time each week to work on this project. I have a full time job and other obligations, which don’t allow me much more than a few hours a week to spend on RhinoSpike, so I need to make the best use of my time possible.
Sometimes things come up and I don’t have any time at all for this project, even though I really want to work on it. Things like doctor appointments, where I spend a lot of time sitting and waiting, trying not to be distracted by whatever is on HGTV in the waiting room. Is there some law that says HGTV must be playing on a TV at every doctor and dentist office? It sure feels like it.
That day I had been working on creating a navigation bar at the bottom of the page, like you would see in a lot of mobile apps. I had already tried it on my own but couldn’t get it to look the way I wanted. So while sitting in the doctor’s office, waiting, I remembered reading Simon Willison’s blog where he talked about using ChatGPT on his phone to get coding work done while on the go. So I gave it a shot. Here’s what I told the robot (One my co-workers refers to ChatGPT as “the robot” and now I catch myself saying it too):
I’m working on a mobile website using Bulma CSS and ionic icons. I want to make a bar on the bottom of the screen with icons over text to navigate the major parts of the site. This is the same kind of design that many mobile apps use. Can you generate an example of this?
The robot did as I asked, dutifully creating HTML and CSS as requested. Since I was on my phone, I couldn’t do much with this. I didn’t have a code editor to copy it to a file so I could see what it generated. So I asked the robot to save it all to an HTML file that I could download, and it did that, giving me a download link.
I downloaded the file and opened it in my browser. And, to my delight, it was exactly what I asked for.

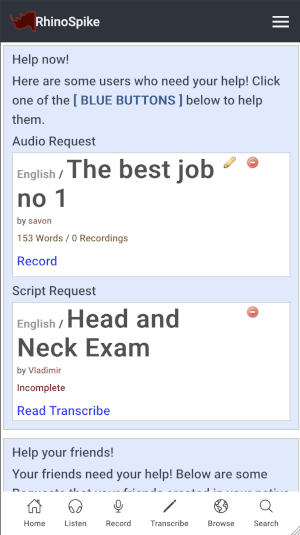
I wasn’t able to get back to working on RhinoSpike for several days, but once I did, I was very quickly able to incorporate the example ChatGPT created for me.

Obviously there is still a lot of work to be done, but I love how that bottom navigation bar turned out.
Check out the transcript of my conversation with the robot and the HTML it generated. Give this technique a shot next time you are sitting in a doctor’s office instead of numbing your mind with yet another house-flipping program.